https://www.patreon.com/NoGRoSexDev
Let’s clarify what EDI is.
EDI is a .exe application, created in C#, that runs on Windows. It should be executed in conjunction with, or before starting, the game you wish to integrate. EDI performs some main functions:
- Connect and control your devices.
- Manage and play galleries on the devices.
- Receive commands from the game that you want to integrate.
Use Edi NOW!
Download Edi + Mage Kanade Example [Videos]
Why use Edi?
Edi has unique features that no other integrator or even videoplayer has.
- Handles all funscripts and plays them on any device
- Allows multiple variants of funscripts (simple, detailed, slow, intense, etc.)
- Upload scripts to Handy for detailed or vibrant scripts
- Multi Device, choose a different Variant for each device
- straight path of workflow based on division of labor
- Ability to expand to new devices non-existent devices
- a SOLID and clean architecture
To integrate a game 3 main tasks must be completed
- make videos with all the elements of the game with funscript.
- Mod the game to report when these elements occur in the game via http post to Edi.
- marks the funscripts with chapters with the names of the elements as they are reported from the game.
How to Integrate a Game with EDI?
Video Compilation
First, you need to create a video compilation with all the game elements you want to react on the device. If you’re lucky, someone might have already created this video, and you can find it on sites like Xvideos or similar.
For example, here are all the scenes from Fallen Angel Mariele, where each scene is an element to play on the device:
https://la.spankbang.com/5vwpc/video/fallen+angel+marielle+full+gallery+1+12
If this video isn’t available, you can use Streamlabs OBS to record the screen, which is a free software. Then, go through the game gallery or record yourself playing until you gather all the elements. It’s advisable to merge or cut the videos into manageable sizes, for example, one video per level or per enemy, or a single long video with all the elements. This video will serve as the foundation of the integration.
Galleries Definition
You have to define the galleries on this video. A gallery is an item to be reported from the game that corresponds to a segment in the compiled video.
From the game, we will send commands like “play gallery {name}”, and EDI will take the segment of the corresponding funscript and play it on the connected devices.
You can Use OFS To make chapters in the funscript file, you should name these chapters with unique names that are not repeated throughout all the files. paying attention to detecting exactly the first and last frame or when it starts to repeat.
Put all yours scripts in a folder with your GameName inside the Gallery Folder
When you open Edi it will read the funscript names length and chapters if have it and generate a definitions_auto.csv
For example, the definition was as follows:
The names of the galleries are lv2_slime_pisA… B… Eja, and 2-1 is the name of the source video. The funscript file for this video must be named the same…
Once it is complete, you can rename it to definition.csv to be able to modify it so that it is not automatically generated again.
Galleries Funscripts
Next, create the funscripts for these videos. Pay attention to the first and last action of each element when it is played in a loop. The first and last command should finish and start in the same position.
Finally, put the funscripts in a subfolder inside the “Gallery” next to definitions.csv. The folder name is the “variant” of the script. You can have as many variants as you like, for example, “simple”, “Detailed”, “hard”, “easy”, “dildo”, “sleeve”, or any name you want. If the folder is called “vibrator”, that version of the funscript will be automatically chosen when a vibrator is connected. Eventually, there will also be the “EStim” variant containing .mp3 files.
In the end, your setup should look similar to the image below.
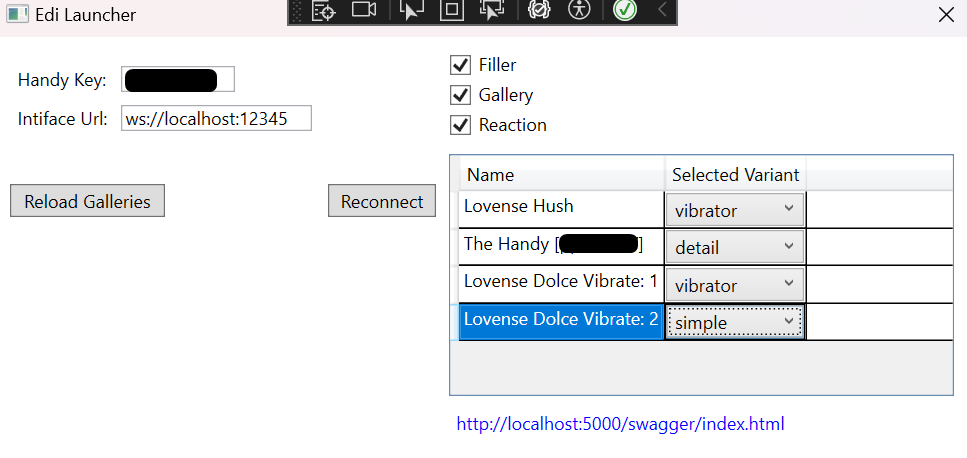
Ready for Action
If you’ve done everything correctly, you can now run Edi.exe and start testing the galleries.
With EDI running, enter this URL: http://localhost:5000/swagger/index.html
This will open a page hosted within EDI, where we will connect from the game to execute the commands.
With the play command, you can play the galleries on the device, testing if it works correctly. Anything marked as “loop true” will continue to run over and over until the “Stop” command is issued.
You can also see all the galleries that EDI retrieved from the definition file.
Calling EDI from the Game
How to call EDI from the game depends on the technology the game is built on, the language it is programmed in, and how we are “hacking” or modifying it. Typically, and hopefully, it is a matter of intervening in a couple of key methods:
- Where the assets are played.
- The classes that control the character’s sprint.
- Some method that triggers the galleries.
- Some pause menu.
- Room changes.
In any case, when we find the method through which all galleries or a particular type of asset pass, the line we must put will be very similar to this:
httpClient.post($“http://localhost:5000/Edi/Play/{AssetName}” )
In each language, it is written differently, but the basic idea is an HTTP client that makes a call to EDI just like we do from the Swagger website. The URL from EDI is the fixed part, and the variable part should be retrieved from the game, which is the name of the gallery we want to play.
Then we have:
httpClient.post(“http://localhost:5000/Edi/Stop”)
httpClient.post(“http://localhost:5000/Edi/Pause")
httpClient.post(“http://localhost:5000/Edi/Resume”)
Make a Client in C#
Summary
//definition
using System.Net.Http;
static HttpClient HttpClient = new HttpClient();
//init
var euri = new Uri(“http://localhost:5000/Edi/”);
HttpClient.BaseAddress = euri;
//play
RunSafely(async () => await HttpClient.PostAsync(“Play/” + name + “?seek=0”, null));//, ct.Token));
//Stop
RunSafely(async () => await HttpClient.PostAsync(“Stop”, null));
//Pause
RunSafely(async () => await HttpClient.PostAsync(“Pause”, null));
//GetDefinitions
var resp = HttpClient.GetAsync(“Definitions”).GetAwaiter().GetResult();
var defs = JsonConvert.DeserializeObject<IEnumerable>(resp.Content.ReadAsStringAsync().GetAwaiter().GetResult());
Make a Client in JS
Summary
const baseUrl = 'http://localhost:5000';
function httpRequest(method, url, headers = {}) {
return new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest();
xhr.open(method, `${baseUrl}${url}`);
xhr.onload = () => {
if (xhr.status >= 200 && xhr.status < 300) {
try {
// Intenta deserializar el JSON si la respuesta no está vacía
const responseJson = xhr.responseText ? JSON.parse(xhr.responseText) : {};
resolve(responseJson);
} catch (error) {
reject(error);
}
} else {
reject(xhr.statusText);
}
};
xhr.onerror = () => reject(xhr.statusText);
// Configuraciones por defecto y específicas
xhr.setRequestHeader('Accept', 'application/json'); // Esperamos JSON
for (const key in headers) {
xhr.setRequestHeader(key, headers[key]);
}
xhr.send();
});
}
const EdiClient = {
Play(galleryName, seek) {
httpRequest('POST', `/Edi/Play/${galleryName}?seek=${+seek}`);
},
Stop() {
httpRequest('POST', `/Edi/Stop`);
},
Pause() {
httpRequest('POST', `/Edi/Pause`);
},
Resume(atCurrentTime) {
httpRequest('POST', `/Edi/Resume?atCurrentTime=${!!atCurrentTime}`);
},
Definitions() {
// Retorna una promesa con el JSON deserializado
return httpRequest('GET', `/Edi/Definitions`);
}
};
Each game has its peculiarities. For example, in Fallen Angel, there was only one function through which all enemies would pass, so I had to go through each enemy adding the line and putting the gallery’s name, which was a clever trick.
Mage Kanade Dungeon, the method that executed the galleries also ran a lot of assets. So, what I had to do was retrieve the list of galleries from the game and filter only the items that were in the definitions to avoid cluttering up with HTTP calls.
The list of integrations I am going to leave below are open-source, and they work in a similar way, calling an external service via HTTP. They could even be adapted to work with EDI. So, you can research the already made integrations, see which one is more similar to your game, and which techniques you can apply in your mod.
Other Mods that Work similar:
Vibrator support for 6 action and platformer games
and all funscriptPlayer implementations
https://discuss.eroscripts.com/t/game-integration-pure-onyx-buttplug-intiface-integration/108156